I wonder how many times this needs to be reposted and downscaled to no longer be true. It looks like this is already not the original resolution of the picture.
It’s already not true.
The image is 33 kilobytes

The og super mario bros was 32kb.
@[email protected] @[email protected]
 here’s a webp that’s 16kb :)
here’s a webp that’s 16kb :)Yeah well here’s here’s a jpeg that’s 5kb! ;)
too many pixels i can still read this :/
whats some really weird image format?
This is true, and I’m genuinely angry about that.
Why does it make you angry?
because he doesn’t understand how data generation works.
I can probably write a program with an output that will reach infinite size if allowed to run forever. that program is probably less than 50 lines of code, which shouldn’t be more than a few kb, if that.
Yeah, but the same is true for .kkrieger which is more impressive imo.
deleted by creator
You swapped the ie
Thx
Does it though? This is a very compressable image. It’s around 30kb on my system, and that’s with the extra text on top
I love how mouseover text doesn’t quite display correctly on my mobile browser, especially with that one.
The game only had 16 colors (4bit) and a resolution of 256x240. If you store it in the original dimensions and apply loseless compression it could be much smaller.
I wander what it will be in some modern format like WEBP or JPEG XL.
This isn’t a fair comparison.
The game should get to go through the same compression algorithms first.
That’s just not possible, game data is not image data. For example image compression is lossy and based on quadtree representations etc., how would you apply this to code and sprites?
So you think running a video game through a jpeg compressor would be a bad idea?
I’m ready to roll up my sleeves, man. A little elbow grease can work miracles.
We use BMP in this house, mister! As the Lord defined in the Bible
Can someone ELI5? I mean, I understand what is being said, but how is it a whole game is less storage than a modern image of that game?
Because the instructions, “draw a brick here, a pipe there, here are the rules for how jumping works, etc.” are smaller than “these pixels are blue, that one is orange, that one is white, etc.”
Also, the jpeg is going to store each pixel as a 8bit x3, Rgb (255 *3), color pallette for the color code, whereas the nes was limited to only 56 colors.
Also, this jpeg has multiple pixels where there would only be one pixel on the nes
More: that palette was hard coded and the actual in use palettes were even smaller subsets of the system palette to reduce memory demand
A jpeg image is designed to hold any photograph. It can potentially display millions of colors, and needs to contain that data for possibly millions of pixels of on-screen data. Jpeg image compression does save some space compared to a bitmap which is literally 3 bytes of color data for every pixel in the image, but there’s only so optimized it can get before it can’t be used to store any possible photograph.
The image above is 500x321 pixels with 32-bit ARGB color; so each pixel not only has independent red, green and blue data, but also 8 bits of transparency data.
Super Mario Bros runs on the Nintendo Entertainment System, which has a working resolution of 256 x240 pixels. It has the capability of displaying 25 colors on screen simultaneously out of a total possible palette of 54 usable colors. It draws the background and foreground layers as “tiles” so you can store whole tiles in memory and then repeat them, and then on top of that it can draw hardware sprites which is how things that move more on screen like Mario, enemies etc. are made.
Things like the animations of the question mark blocks which seem to shine or blink a bit, that’s done by cycling the colors that the sprite is being drawn with. Big Mario and Fire Mario are the same sprite but color swapped. The bushes and the clouds are the same shape, but different colors. The super mushroom and power mushroom are the same sprite but different colors. The underworld levels are just different colors on the same sprites as the overworld.
The sound chip on the NES is very simple, it has five voice polyphony and can make two square waves, one triangle wave, one hiss-like noise, and one PCM sample sound (not used to my knowledge in SMB1; it’s how the steel drum sounds in the SMB3 sound track were made) and so what is stored on the cartridge for audio is more like sheet music than recorded sound. An mp3 file of the Ground Theme would also likely be larger than the entire game.
SMB1 is also just…a VERY primitive game. It cannot scroll vertically (SMB2, the one that’s Doki Doki Panic in Japan, it can scroll vertically OR horizontally but not both at the same time; SMB3 could do both at the same time as showcased by the raccoon tail powerup, but it required a RAM expansion built into the cartridge) It can’t go backwards because it doesn’t record the state of objects that have scrolled off the screen. It has no save system or even a password system.
Finally, the game was made in 6502 assembly with the specific hardware of the NES in mind; which saves a lot of resources compared to all the abstractions needed for higher level languages and their abstractions.
it’s also worth mentioning that JPEG was designed for photographs, where there’s a very high likelihood that each pixel of an image will be a different colour to those immediately next to it. Because of this, JPEG not only has higher file sizes for text and 2d graphics/pixel art than PNG and especially a compressed SVG (which would far and away be the best method of representing the mario image - it’s close to the same “tile” thing but transferrable and well supported), but it also results in artifacts and lower quality of the image.
The NES has a picture processor (PPU) that has special things made for 2D, cell (tile)-based graphics with hardware sprites. Being able to reuse tiles and express each tile with a few bytes really helps keep things small, as storage was very expensive back then. Also, without bank switching (which SMB1 did not have), the 6502 could only address up to 64kb of memory (including ROM and RAM).
The music was also kept small, as it was generated in real time by the audio processor that was embedded in the CPU.
I’m sure there’s a disassembly out there along with some YouTube videos if you want to understand a bit more. IMO programming for these old systems is more fun compared to modern systems, which in comparison, have no limitations. It is a boon to creativity.
https://www.youtube.com/watch?v=Tfh0ytz8S0k Here is one good video explaining the basics of graphics on old systems.
the biggest reason is that draw commands of the same color can be space efficient. another is that the NES had to deal with 56 colors while modern images use 8 bits per color channel (RGB) meannig it has to store a lot more data it doesnt necessarily need.
Kind of. The NES also used cell-based graphics and reusable tilemaps, which I think the 8 bit guy made a video about.
Because the person creating the image didn’t take the time to optimize the image. It’s probably just a PNG or a JPEG, which is way overkill for representing a NES frame.
Other commenters have mentioned that the NES has 56 colors and uses tiles to draw the frame. If you took the same approach (maybe embedding a GIF tile in an SVG), you could cut down the size of the modern image significantly.
PNG is fine for this. A palletized PNG on max compression would be smaller than the game and totally lossless unlike this. First you gotta take this image and map/quantize it to the original palette though to destroy the JPEG artifacts, which produce colors in between ones that would have existed in the game’s output.
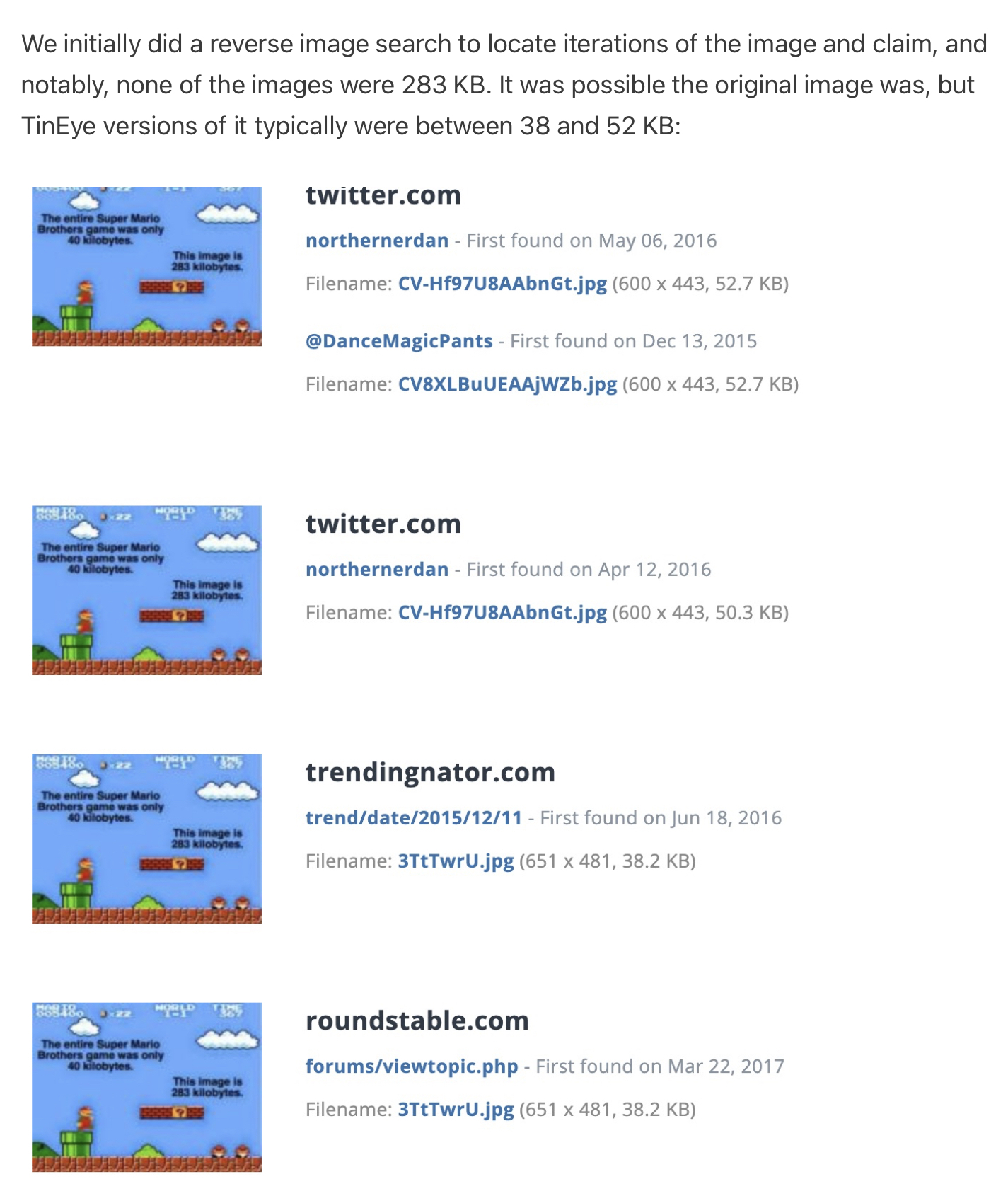
Saved me the TinEye!

I’m back after 3 days of going down the rabbit hole you all set before me having a much better understanding of the question and a much bigger appreciation of the NES coders.










